TUTORIAL COMPLETO EN 1 SOLO VÍDEO
CÓMO CREAR UNA TIENDA ONLINE
Paso a Paso y Desde Cero
¡¡¡ NUESTROS TUTORIALES SE HAN VISTO MÁS DE MEDIO MILLÓN DE VECES !!! ¡ MÁS DE 5 MILLONES DE MINUTOS VISUALIZADOS !
- ÚNETE A NUESTRA COMUNIDAD DE ALUMNOS -

¿QUE OPINAN NUESTROS ALUMNOS?












































































































































Tutorial Completo Dividido en 10 Pasos
Descripción del tutorial
En este tutorial aprenderás Cómo crear una tienda online espectacular y profesional con WordPress y Woocommerce paso a paso y desde cero, que podrás poner completamente a tu gusto y sin tener que programar ni una línea de código. Tendrás tu tienda online completamente lista y funcionando hoy mismo!
Lo mejor de este tutorial es que no tienes que tener ningún tipo de experiencia previa ni saber programar, ya que lo harás todo visualmente pinchando y arrastrando con el ratón y viendo en todo momento como van quedando los cambios que vas realizando por pantalla, así de simple.
Asegúrate de ver el tutorial hasta el final, donde además te enseño cómo añadirle una serie de importantes funcionalidades extra a tu tienda online que te ayudarán a potenciar las ventas de forma exponencial.
PASOS A SEGUIR
El tutorial lo he dividido en 10 simples pasos, pensados especialmente para que puedas crear tu tienda online de la forma más intuitiva, lógica y directa posible para que puedas comprender mejor los conceptos que aprenderás hoy.
10 simples pasos que al finalizarlos te permitirán tener tu tienda online completamente funcionando hoy mismo.
Para facilitarte la labor al máximo, he creado una lista de comprobación en pdf con todos los pasos que vamos a seguir ordenados según se avanza en el vídeo de forma que los puedas ir marcando a medida que los vayas completando.
La lista la he creado de forma que si pinchas en el título de cada paso, te llevará a youtube al punto exacto del vídeo donde se explica ese paso, para que así no pierdas tiempo buscando en el vídeo. A que es genial ? 😉
Podrás encontrar y descargar el documento en la descripción del vídeo, o bien pinchando en el siguiente botón:
Para guardarlo tan solo tienes que pulsar el botón de descargar que podrás encontrar en la parte superior derecha del navegador.
Te recomiendo que descargues el documento al escritorio de tu ordenador, para que siempre lo tengas a la vista.
Cada vez que completes un paso de la lista, ve a Archivo -> Guardar , así la próxima vez que retomes el vídeo sabrás en qué punto exacto lo habías quedado.
Ahora que ya has descargado la lista de comprobación, puedes entrar a ella y marcar ese paso como completado.
Una vez hecho esto, dale a Archivo -> Guardar, para guardar tus progresos, así cuando pares y la vuelvas a abrir ya sea dentro de un rato, mañana o pasado. Bueno, espero que no vayas a parar ahora !!!.
Cuando la vuelvas a abrir podrás comprobar exactamente donde lo habías dejado y continuar desde ahí.
Recuerda que si pinchas en el título de cada paso, te llevará al punto exacto del vídeo donde se explica ese paso en concreto, esto es muy práctico, ya que si por ejemplo el ultimo paso que habías completado era el de dominio y alojamiento, pues cuando vuelvas a abrir el archivo lo único que tienes que hacer es pinchar en el siguiente paso de instalar WordPress y continuar con el vídeo.
Además del documento PDF, también he creado en el vídeo un primer comentario fijado que incluye las marcas de tiempo, de forma que si pinchas en ellas te llevarán rápidamente a la parte exacta del vídeo donde se explica cada apartado. Este comentario fijado lo podrás encontrar siempre como el primer comentario de todos lo que tenga el vídeo.
Muy bien, sabiendo todo esto, quiero explicarte brevemente en qué consisten las secciones en las que he dividido el vídeo y que puedes esperar aprender en ellas.
Para que una tienda online exista en internet, tiene que tener un dominio y un alojamiento.
El dominio es el nombre de tu tienda online, es lo que la gente escribe en el navegador para poder encontrarla en internet, por ejemplo, el dominio de Amazon es amazon.com, el dominio de Victoria’s Secret es victoriassecret.com el domino de mi página web es voxelartsatudio.com y el dominio de tu tienda online será elnombredetutiendaonline.com.
El alojamiento digamos que es un ordenador especial en el que se almacena todo el contenido de tu tienda online ( textos, fotos, vídeos, audios, etc).
Este ordenador especial está todo el día encendido y tiene una conexión a internet súper rápida para que cuando un visitante solicite entrar a tu tienda online, la pueda ver al instante.
El dominio y alojamiento es lo único que tiene coste en todo el proceso de creación de tu tienda online, ya que hay que hacerlo con empresas especiales que ofrezcan esos servicios.
Lamentablemente no hay forma de saltarte este paso, ya que para que tengas tu propio dominio, es decir, tu propio nombre de tienda online, el dominio debe ser comprado y necesitas un alojamiento para guardar todo el contenido de tu tienda online.
Pero no te preocupes, que el coste de ambas cosas es ridículamente bajo para todos los beneficios que te proporcionará tener tu nueva tienda online, ya que estamos hablando de un coste de entorno a unos 10 euros al mes 3.95 €/mes por todo si lo contratas a través de nuestro enlace, lo que es un precio realmente bajo a cambio de poder tener una clientela mundial.
La empresa de registro de dominios y alojamientos que te recomiendo y que usaremos en este tutorial es SITEGROUND.
Te recomiendo este proveedor, ya que es el que utilizo en mi propia página web y en la de mis clientes y te aseguro que funciona muy bien.
Además, Siteground es uno de los pocos proveedores de Hosting que recomiendan los creadores de WordPress, lo que te garantiza que te tienda online estará guardada en un proveedor de calidad y en un sitio diseñado especialmente para ella.
Si contratas tu dominio y alojamiento a través del siguiente enlace, te harán un 60 % de descuento sobre el precio normal, así que aprovecha y ahorra:
Paso Nº 2 - Instalar WordPress
Crearemos la tienda online usando la potente herramienta de diseño web WordPress, para ello, antes de todo tenemos que Instalarlo.
Por si no lo sabías, WordPress es un potente Gestor de Contenidos o CMS, con el que las grandes empresas crean su páginas webs.
WordPress es usado por importantes empresas como son:
Mercedes Benz – The New York Times – Sony Music – Katy Perry – Jay-Z – Toyota Motors – Vogue – The Rolling Stones – Usain Bolt – CNN – Sony PlayStation – CBS – Angry Birds – The Walking Dead – Obama.org – Justin Bieber – The Walt Disney Company – Ted – Snoop Dogg – Sylvester Stallone – Jason Mraz – Samsung – General Electric – Star Wars – Bloomberg – MTV – Bata – La Casa Blanca – Forbes – UPS – IBM – eBay – The Home Depot – Tim Ferriss – Revista Fortune – James Bond 007 – Metro de Londres – BBC – Noticias Reuters – Grupo Renault – Blackberry – Flickr – Duracell… Tan solo por poner algunos ejemplos.











































Por tanto, tu tienda Online estará creada con las mismas herramientas que usan las grandes multinacionales, lo que te garantiza que partes de una muy buena base.
Por si tienes un poco de curiosidad, que sepas que WordPress:
- Es usado por más de 75 Millones ( 75.000.000 ) de páginas webs en Internet !
- 1/3 de todas las webs de Internet están hechas usando WordPress.
- Cada día se crean más de 50.000 páginas webs usando WordPress como herramienta de diseño.
- La web principal de WordPress recibe más visitas mensuales que Amazon y Twitter.
- WordPress es por mucho la plataforma de diseño web más usada en todo el mundo.
En este paso aprenderás lo fácil y rápido que es instalarlo, es como instalar un programa en tu ordenador o una aplicación en tu teléfono móvil. Lo podrás hacer en unos pocos clicks, es rápido y sencillo.
Tenemos una regalo para ti 🙂 cuando acabes de instalar WordPress. Te enseñaremos a instalarle un Chat en Vivo!
Tener un chat en vivo en tu tienda onlone te ayudará a tener un contacto más directo con tus clientes y a resolver en el acto todas las dudas que se les puedan plantear.
Muchos clientes están a una sola pregunta de distancia de finalizar una compra y con el chat en directo tendrás la posibilidad de responder esas dudas instantáneamente, evitándole molestias y esperas innecesarias a tus clientes, lo que en consecuencia te ayudará a aumentar las ventas.
El mundo cada vez va más deprisa y las personas queremos respuestas instantáneas a nuestras consultas. El tener un chat en tu tienda online te ayudará a resolver esa demanda instantáneamente y a mejorar las ventas.
Por tanto, si quieres añadirle esta importante funcionalidad a tu web, te aconsejo que pulses en el siguiente botón y obtengas este valioso recurso:
Paso Nº 3 - Instalar Nuevo Tema
El aspecto visual que tiene tu tienda online nada más instalar WordPress deja mucho que desear….
Para resolver esto lo que haremos es instalar un nuevo tema.
Los temas son unos pequeños programas que instalamos en wordpress que se encargan de definir la apariencia que va a tener la tienda online.
Los temas son por así decirlo como la ropa que le pones a tu tienda online para que se vea de una forma u otra.
No te preocupes, este paso también es súper rápido, lo podrás completar en menos de 3 o 4 clicks
Paso Nº 4 - Instalar Plugins
Los plugins son como pequeños programas o aplicaciones que le añaden a tu web más funcionalidades de la que traía por defecto.
Imagínate que los plugins son como las aplicaciones que le instalas a tu teléfono móvil.
Para que te hagas una idea, cuando compraste tu teléfono móvil, este no te traía el Whatsapp ni el Facebook instalado. Si querías tener esas funcionalidades, tuviste que instalarle esas aplicaciones. Pues con WordPress sucede lo mismo, solo que en lugar de llamarse aplicaciones, se les llama plugins.
En nuestro caso, WordPress no nos trae por defecto la funcionalidad de poder vender productos o servicios, pues para poder añadírsela, tenemos que instalar un plugin llamado WooCommerce que es el que nos va a permitir crear y gestionar la tienda.
No te preocupes, que los plugins son muy fáciles de instalar y también se hacen en menos de 3 o 4 clicks, tal cual harías en tu teléfono móvil
Paso Nº 5 - Crear Página de Inicio
Este paso te va a encantar, ya que es en el que tomarás el primer contacto con el editor visual, el cual te permitirá ponerle los textos e imágenes a tu tienda online justo donde y como tu quieras, todo de forma fácil y visual.
La página de inicio es una de las páginas más importantes de tu tienda online, ya que es la página a la cual entran tus visitantes cuando acceden a tu tienda por primera vez y como sabrás es muy importante dar una primera buena impresión, ya que según lo que el visitante se encuentre en esta pagina determinará si el visitante decide continuar en tu tienda o marcharse.
Por ese mismo motivo le vamos a dedicar una sección para ella sola, donde te explicaré en detalle todo lo que le debes poner a tu web para alcanzar el éxito.
Entre otras cosas, en este paso te enseñaré como añadirle a tu tienda online diapositivas a pantalla completa, categoría de productos, apartado de ofertas, una cuanta atrás para que avises a tus clientes cuando acaban las ofertas, vídeos de fondo, textos animados, tu feed de instagram, las ultimas publicaciones del blog, etc
Este paso viene cargadito de muchísimo contenido que hará que tu web sea excepcional !
Paso Nº 6 - Crear Resto de Páginas
Amarás este apartado, ya que es en el que crearás las diferente secciones de la tienda online con el editor visual.
Crearás apartados como son el apartado de Quienes Somos, el área de Contacto, el de Preguntas Frecuentes, el Blog, etcétera.
Añadirle a tu Tienda Online una sección como la de Quienes Somos hace que tus visitantes tengas más confianza en tu empresa, ya que pueden ver que detrás de ella existe un equipo humano real que la gestiona.
Añadir a tu Tienda Online secciones como la del Blog te dará la posibilidad de conectar y hablar con tu audiencia de las cosas que más te importan y lo podrás hacer dando a tu audiencia contenido fresco y nuevo periódicamente que hable de cosas que le puedan interesar a ti y a el, si lo haces de esta forma podrás construir un negocio online realmente exitoso
El incluir un apartado de contacto en tu tienda online es algo que también genera más confianza en tus visitantes y les predispone más a realizar un compra en tu tienda online, ya que verán que si tienen algún problema con su pedido, tienen un medio por el que contactar contigo o iniciar una conversación con tu empresa.
En este paso también aprenderlas como añadirle a tu tienda online una sección de Preguntas frecuentes, esto te permitirá responder a preguntas como «¿Ofrecéis envío gratuito..?.», «¿Hacéis envíos internacionales…?», «¿Tenéis cupones de descuento…?», etc
Como te decía antes, este paso te va a gustar mucho, ya que harás todo visualmente pinchando y arrastrando con el ratón y colocando el contenido que quieras justo en la parte que deseas de la web y viendo en todo momento como va quedando el resultado final.
Paso Nº 7 - Configurar Tienda Online
En este paso será en el que configuraremos todos los aspectos de la tienda online, como son los tipos de productos, los precios, impuestos, métodos de pago, métodos de envío, los emails que le llegan a los clientes, etc
Paso Nº 8 - Optimizar Web Para Dispositivos Moviles
En la actualidad, prácticamente el 80% de las búsquedas en internet se hacen desde dispositivos móviles, simplemente no puedes permitirte que tu tienda online se vea mal en estos dispositivos bajo ningún concepto.
Por suerte, en este paso te enseño lo fácil y rápido que es preparar tu tienda online para estos dispositivos.
Paso Nº 9 - Potenciar las Ventas
Hay ciertas funcionalidades que debería tener toda tienda online que quiera alcanzar el éxito.
En este paso te enseñaré cómo implementar un conjunto de importantísimas funcionalidades extra en tu tienda online, que te ayudarán a aumentar exponencialmente las ventas.
Así que asegúrate de ver el vídeo hasta el final, ya que lo que aprenderás en este paso realmente vale la pena y puede marcar la diferencia entre el fracaso o el éxito de tu tienda online!
Paso Nº 10 - Activar Cobros con Tarjeta de Crédito/Débito
Para que le puedas sacar el máximo provecho a tu tienda Online debes activar los cobros con tarjeta de crédito o débito, ya que son un método de pago automático que facilita un montón el realizar pagos a tus visitantes, así como a ti el recibirlos, ya que todo es rápido y automático.
Debido a que hay múltiples pasarelas de pagos y métodos de pago distintos disponibles, he creado un curso aparte en el que te explico todo lo que necesitas para activar los cobros con tarjeta.
En este curso especial que hemos preparado para ti, tendrás todas las instrucciones necesarias para que empieces a cobrar con tarjeta de credito o débito en tu web con la o las pasarelas de pago que mejor te convengan, como pueden ser: Paypal, Stripe, PayU, 2Checkout, etc.
En el curso también te enseñaremos cómo crear cuentas de prueba, para que puedas hacer todas las pruebas de pago que necesites con dinero ficticio antes de poner tu web en modo producción.
Te enseñaremos a poner la tienda en modo producción, para que cuando tengas la tienda completamente lista, puedas empezar a recibir pagos reales con dinero de verdad de tus clientes 🙂
Para ver el curso especial de cobros por tarjeta que tenemos para ti, tan solo debes pulsar en el siguiente botón, el cual te llevará a nuestra plataforma de cursos de ampliación Voxelart University:
Además, si tomas este curso, te regalaremos una RÉPLICA EXACTA de la web que estás aprendiendo a crear en este tutorial: «Destiny Store».
Tener esta réplica te permitirá aprender más, ya que podrás ver desde dentro cómo la hemos hecho y configurado, podrás modificarla y ponerla a tu gusto y empezar a crear tu tienda online a partir de ella en caso de que no tengas tiempo o no quieras hacerla desde cero.
¡¡¡ FELICIDADES !!!
Quiero darte mi más sincera enhorabuena, ya que has conseguido algo que muy poca gente tiene la suficiente fuerza de voluntad y es capaz de hacer.
Has creado tu propia Tienda Online tu mismo.
Está probado que solo 1 de cada 20 personas que empiecen este tutorial llegarán hasta aquí por el esfuerzo y dedicación que ello requiere.
Tu lo has hecho estupendamente, has demostrado ser una persona trabajadora y excepcional, puedes estar orgulloso de ti, yo estoy muy orgulloso de ti y me encantaría poder ver como ha quedado tu nueva tienda online, si lo deseas, déjame un enlace a ella en los comentarios para así poder verla.
Si esta es tu primera vez por aquí y quieres aprender a crear espectaculares paginas webs y tiendas online como la que acabas de crear en este tutorial, así como un montón de trucos y técnicas de diseño web, asegúrate de Suscribirte ahora a mi canal de youtube y de pulsar en la campanita de notificaciones, para que no te pierdas nada.
Si el tutorial te ha sido útil o te ha gustado, regálanos un Like en nueStro canal de Youtube.
Si tenéis cualquier duda, consulta o dificultad a la hora de seguir el tutorial, ya sabes, nos lo puedes dejar en los comentarios del vídeo o en nuestro FORO DE AYUDA.
Comparte este tutorial con todo aquel que sepas que le pueda ser de ayuda este tutorial, esto nos ayuda a llegar y poder ayudar a más gente como lo hemos hecho contigo.
Mi nombre es Juan Bonilla, Informático, Diseñador e Instructor en Diseño Web.
Te veo en el próximo tutorial, hasta pronto !!!
Enlaces y Recursos Útiles
LISTA DE COMPROBACIÓN
DESCARGAR IMÁGENES DE CALIDAD
EDITOR DE IMÁGENES ONLINE
Recuerda seleccionar la opción que pone PIXLR X.
Te recomiendo que redimensiones las imágenes a un tamaño máximo de 1920 px de ancho o 1080 px de alto, esto lo puedes hacer pinchando en el primer icono de la barra lateral Izq, que son como 4 flechas cruzadas (Arrange) -> Resize Image
Cuando guardes las imagen ( pulsando en SAVE ), recuerda ajustar la calidad ( Quality ) hasta que veas que el peso de la imagen sea como mucho entre 250 y 300 KB por cada imagen.
IMÁGENES USADAS EN ESTE TUTORIAL
GENERAR TEXTOS AUTOMÁTICAMENTE
LISTADO DE PLUGINS USADOS EN ESTE TUTORIAL
- Ocean Extra ( OceanWP )
- WooCommerce ( Automattic )
- TI WooCommerce Wishlist Plugin ( TemplateInvaders )
- Smart Slider 3 ( Nextend )
- Elementor Page Builder ( Elementor.com )
- Premium Addons for Elementor ( Leap13 )
– Premium Título
– Premium Banner
– Premium Cuenta atrás
– Premium Texto llamativo
– Premium Cabecera dual - Instagram Feed ( Smash Balloon )
– Premium Blog - myStickymenu ( Premio )
- WP Mail SMTP by WPForms ( WPForms )
- Contact Form by WPForms – Drag & Drop Form Builder for WordPress ( WPForms )
- WooCommerce Variation Swatches ( Emran Ahmed )
- Beeketing for WooCommerce (Beeketing)
SHORTCODE DE WOOCOMMERCE PARA PONER 5 PRODUCTOS EN OFERTA EN LA PÁGINA DE INICIO:
[products limit="5" columns="5" on_sale="true"]
Si en lugar de mostrar los productos en oferta, quieres mostrar por ejemplo, los productos más vendidos, los mejor valorados o los más recientes, el código que tendrás que poner respectivamente sería algo similar a esto:
[products limit="5" columns="5" best_selling="true"]
[products limit="5" columns="5" top_rated="true"]
[products limit="5" columns="5" orderby="id" order="DESC"]
Si quieres aprender más sobre lo que puedes hacer con los Shortcodes de WooCommerce, te recomendamos que eches un vistazo a la documentación oficial, donde explican todo y más en detalle. Puedes acceder a ella desde el siguiente enlace: Shortcodes de WooCommerce
CÓDIGOS CSS PARA PONER EL STICKY MENU ( myStickymenu ):
ID que identifica el menú de la web, para poder convertirlo en Sticky:
#site-header
Pega el siguiente código CSS en el Personalizador si quieres que el StickyMenu sea transparente en la Página de Inicio:
/* Define los estilos del Menu Sticky para la Pagina de Inicio */
#site-header{ background-color: transparent; }
#mysticky-nav.wrapfixed #site-header.transparent-header{
transition: 0.7s;
background-color: #ffffff;
}
CONFIGURAR PLUGIN WP MAIL SMTP
Correo electronico remitente → [email protected]
*Forzar remitente del mensaje → Marcar esta opción.
Si no se desea activar, en WP Forms, cambiar el texto {admin_email} del campo «De correo electrónico» por el texto: «[email protected]»
Nombre remitente → Nombre de tu Tienda Online
Ruta de retorno → Activar esta opción
Servicio de correo electrónico →Otro SMTP
Servidor SMTP → nombredetutiendaonline.com
Cifrado → SSL
Puerto SMTP → 465
TLS Automática → Activo
Identificación → Activar esta opción
Nombre de usuario de SMTP → [email protected]
Contraseña SMTP → La contraseña que sea
CÓDIGO POLÍTICA DE PRIVACIDAD WPFORMS:
He Leído y Acepto la <a href="/politica-de-privacidad/">Política de Privacidad</a>
VÍDEOS USADOS EN ESTE TUTORIAL
CÓDIGOS CSS PARA REMATAR LA WEB
/*Resuelve un conflicto que hay con los productos que tienen galería de imágenes, que provocaba que sus imágenes salgan con mayor tamaño y estropee el diseño visual de la web */
.woocommerce ul.products li.product .woo-entry-image-swap .woo-entry-image-main
{
position:absolute;
width:auto;
}
.woocommerce ul.products li.product .woo-entry-image-swap .woo-entry-image-secondary
{
position:relative;
width:auto;
height:auto;
}
/* Hace que se muestre el verdadero Color de las Estrellas que configuramos en el personalizador */
.star-rating span::before {
color:inherit;
}
/* Hace transparente el color de fondo de los campos del formulario de contacto de WPforms y cambia el color de las letras de lo que se escribe en los campos */
div.wpforms-container-full .wpforms-form input[type], div.wpforms-container-full .wpforms-form select, div.wpforms-container-full .wpforms-form textarea {
background-color:rgba(0,0,0,0) !important;
color:#707070 !important;
}
/* Modifica el z-index de la barra lateral izq de filtros de productos para que no la tape el menú flotante */
#oceanwp-off-canvas-sidebar-wrap, .oceanwp-off-canvas-sidebar{
z-index:99999 !important;
}
.oceanwp-off-canvas-overlay{
z-index:99995 !important;
}
/* Mueve la Barra Flotante de WooCommerce debajo del menu principal flotante de la web */
.owp-floating-bar{
top: 55px !important;
}
/*Oculta el mensaje que muestra Woocommerce con el stock real de la tienda */
.stock{
display:none;
}
/* Oculta el icono de Beeketing para la Prueba Social, Cuenta Atrás Contador de Stock */
.powered a
{
display:none !important;
}
.countdown-timer-wrapper .wrapper-message a{
display:none !important;
}
/* Oculta la publicidad de Beeketing que sale en el notificador de ventas en vivo */
.bkt--brand
{
display:none !important;
}
/* Oculta la publicidad de Beeketing en la barra que muestra el stock restante */
.bkt--powered{
display:none !important;
}
ENLACES A LA WEB DE MUESTRA Y LA WEB CREADA EN ESTE TUTORIAL
NOVEDADES Y ACTUALIZACIONES
En este apartado te mostraremos los cambios y posibles novedades o actualizaciones que vayan surgiendo en la interfaz del Hosting, WordPress o en los Plugins que hemos usado en el tutorial que puedan afectar al proceso de creación de tu tienda online en caso de que se produzca algún tipo de actualización, cambio en la interfaz o en la forma de hacer las cosas.

Nueva Interfaz de Usuario de SiteGround
Como te indicaba en el tutorial, SiteGround iba a actualizar el área de usuario así como el Panel de Control desde donde se instala WordPress.
Aquí tienes una Guía Paso a Paso que te indica cómo usarla y Cómo Instalar WordPress desde ella:
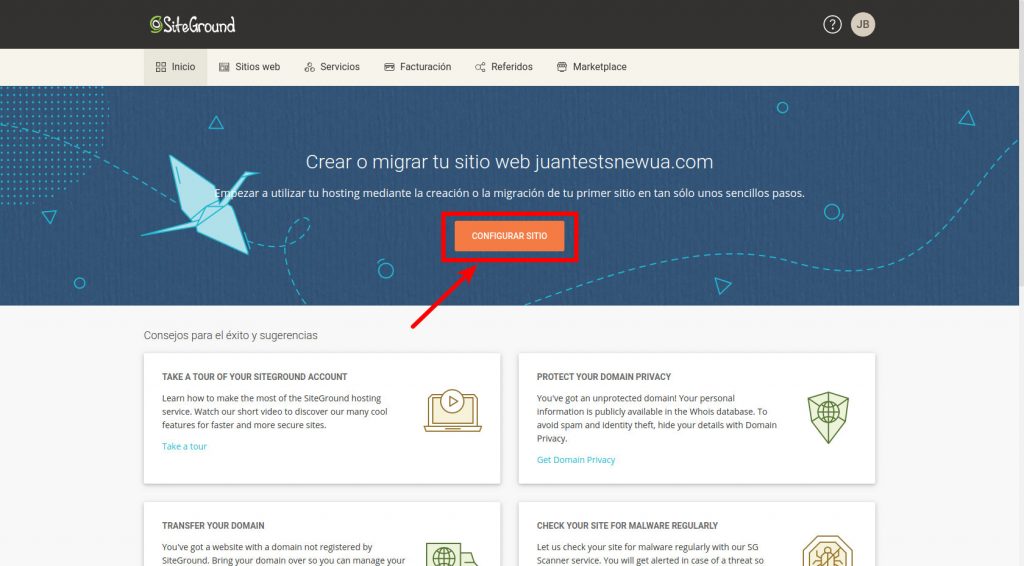
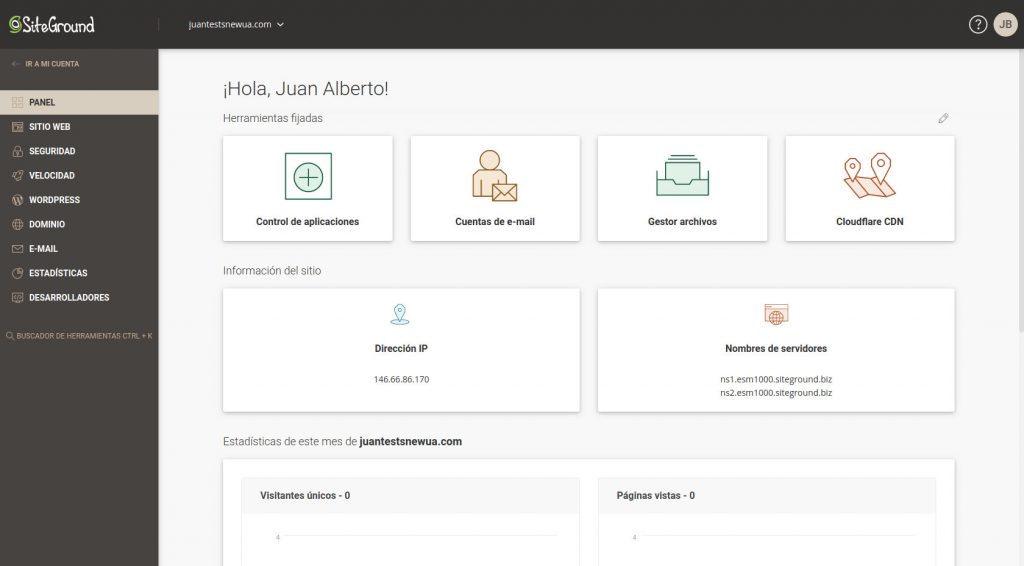
Cuando entres por primera vez a tu área de cliente, pincha en el botón naranja que pone «CONFIGURAR SITIO»

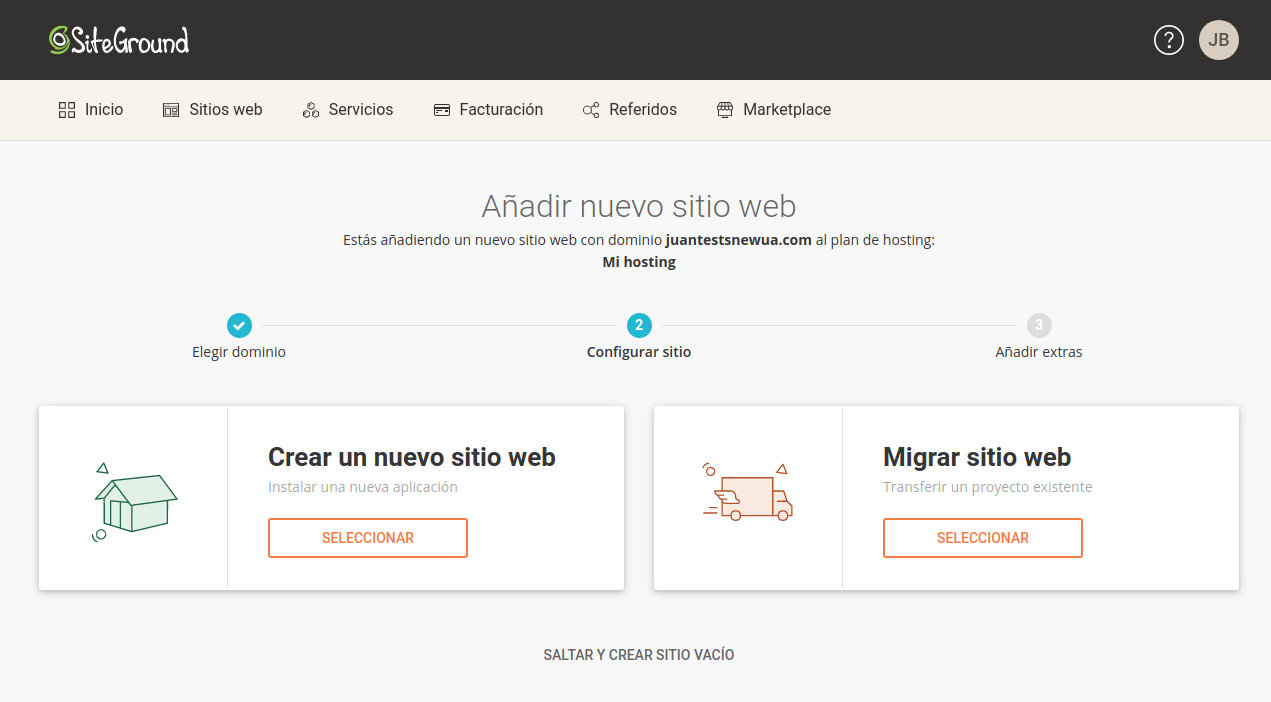
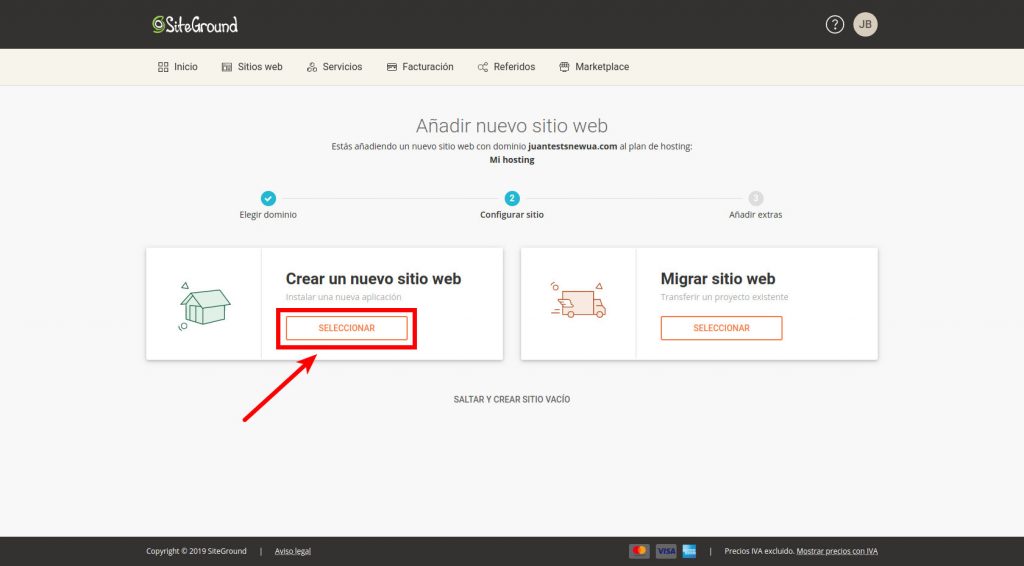
En la ventana que se te abre, pincha en el botón de «SELECCIONAR» del apartado «Crear un nuevo sitio web»

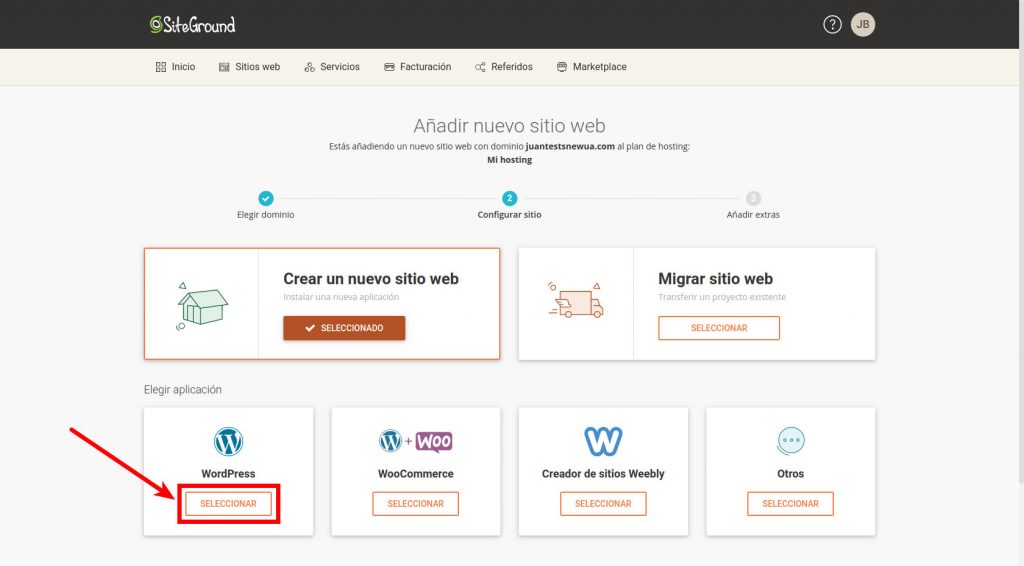
Te van a salir varias opciones. Pincha en botón que pone «SELECCIONAR», en el apartado que pone WordPress:

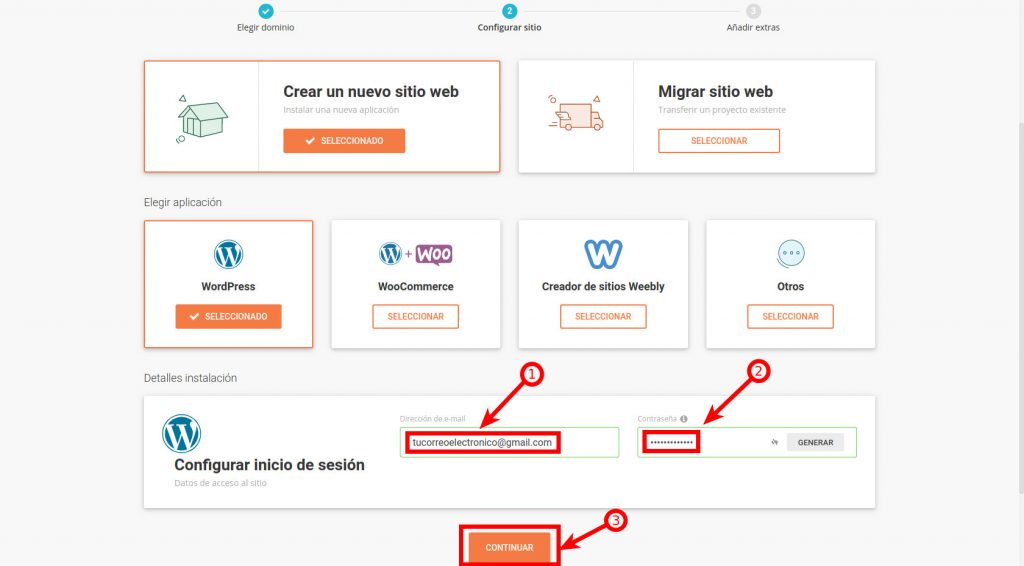
Aquí es donde configurarás los datos de acceso de WordPress, que serán tu email y una contraseña.
A este Email será al que te enviarán todas las notificaciones relativas a WordPress y también será tu Nombre de Usuario para acceder a WordPress, así que apunta bien estos datos 🙂

Cuando acabes de configurar tus datos de acceso, pulsa en el botón naranja que pone «CONTINUAR»
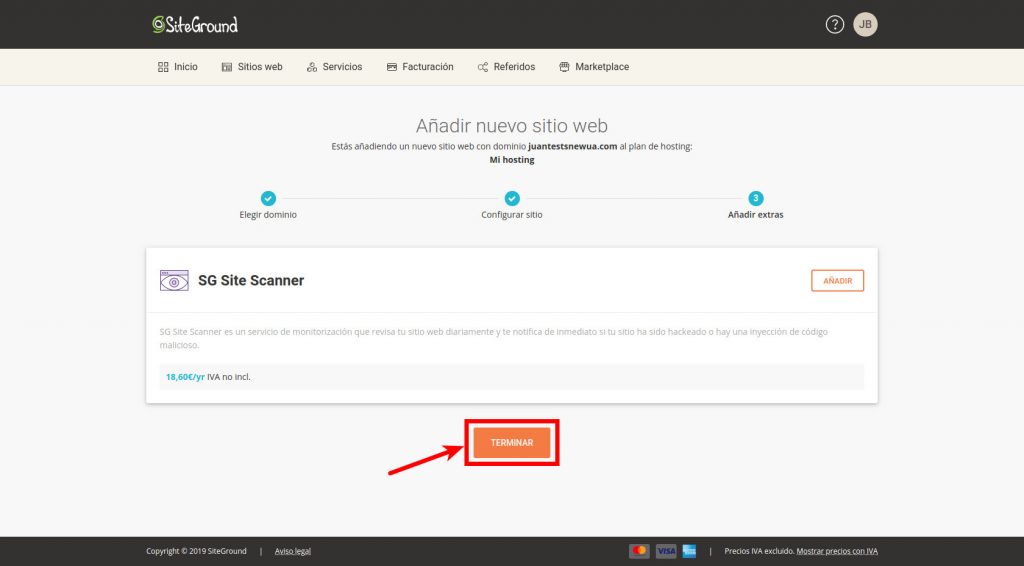
En este paso Siteground te ofrece la posibilidad de Instalar el servicio de SG Site Scanner.
Como es un servicio con coste adicional que probablemente no necesites, pincha en el botón inferior naranja que pone «TERMINAR»

Te saldrá una ventana indicando que se está creando tu sitio web. Esto puede tardar un poquito, esperamos a que acabe…

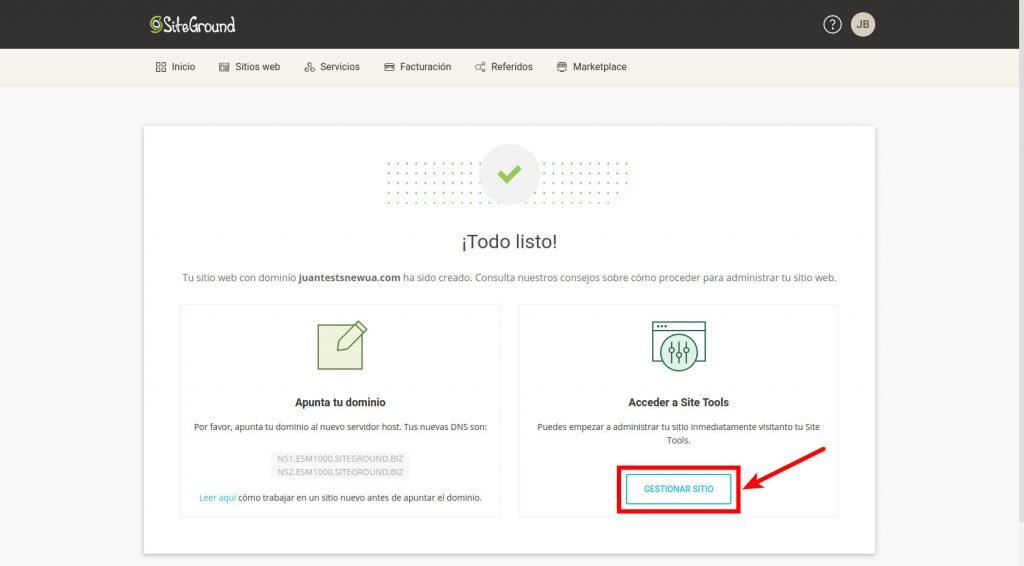
En la nueva ventana que te aparece, pincha en el botón azul que pone «GESTIONAR SITIO»

Te saldrá una nueva ventana dándote la Bienvenida.
Este es el Nuevo Panel de Control de Siteground. Desde aquí podrás Instalar/desinstalar WordPress, crear cuentas de correo electrónico, Certificados SSL etc.

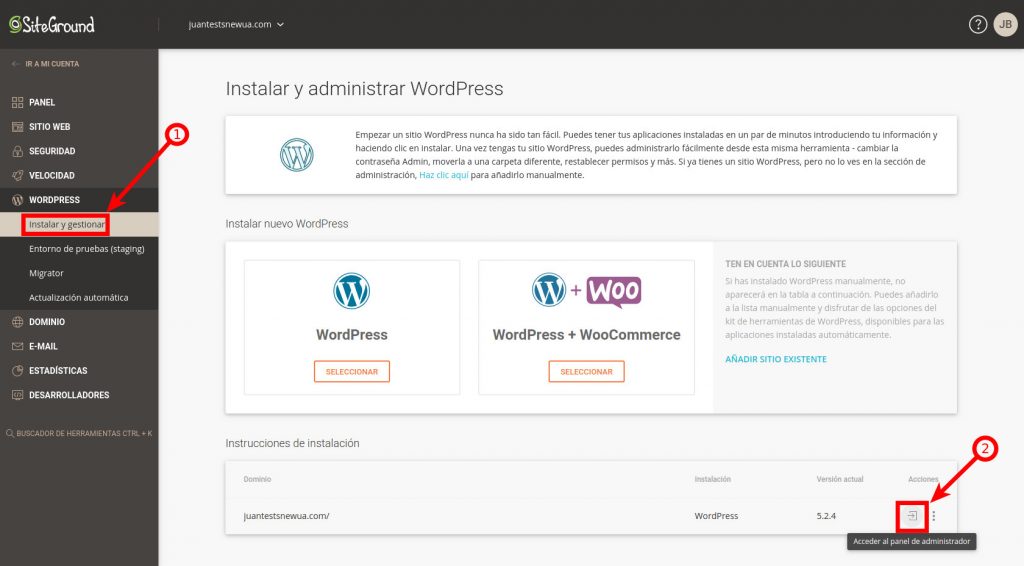
Para poder acceder a WordPress y comenzar a crear tu tienda online, vete al apartado de WordPress de la Barra Lateral Izquierda y Pincha en la opción que pone «Instalar y Gestionar»
Para entrar en el Escritorio de WordPress, pincha en el botón de «Acceder al Panel de Administrador» que aparece en la parte inferior derecha:

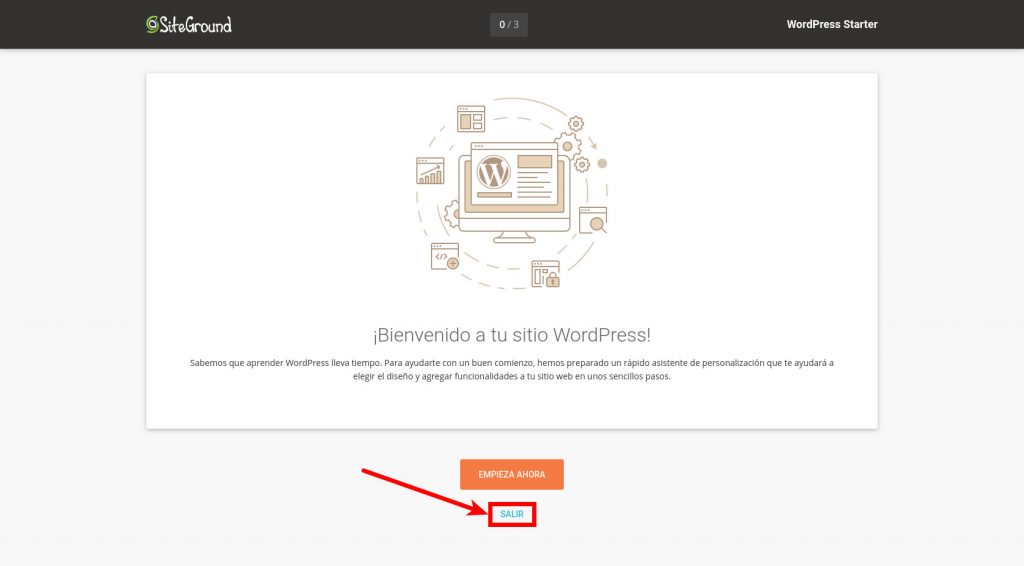
Al instalar WordPress, Siteground instala un plugin que es un asistente de configuración de WordPress, el cual no necesitarás, por tanto, pincha en el texto inferior azul que pone «SALIR»

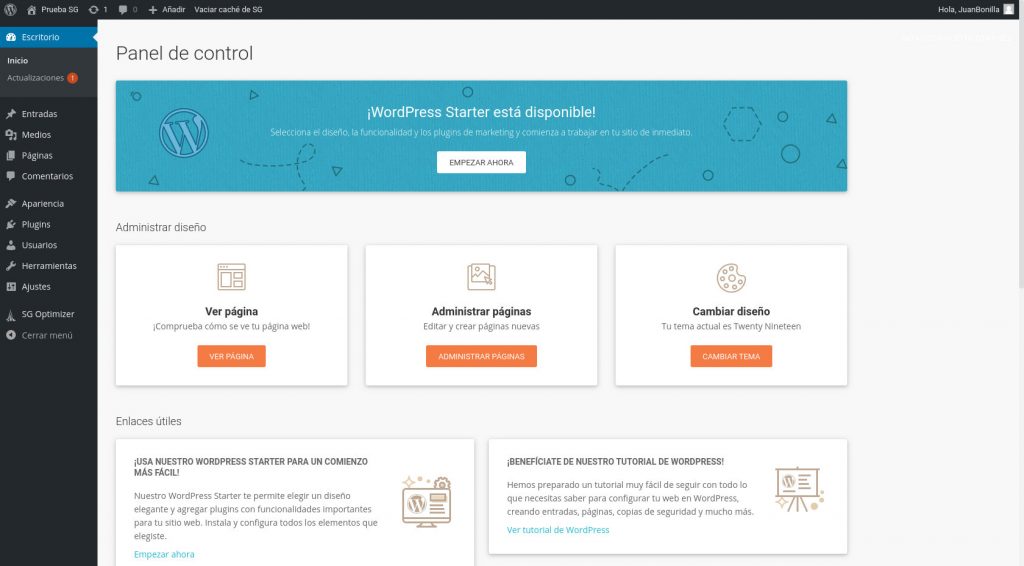
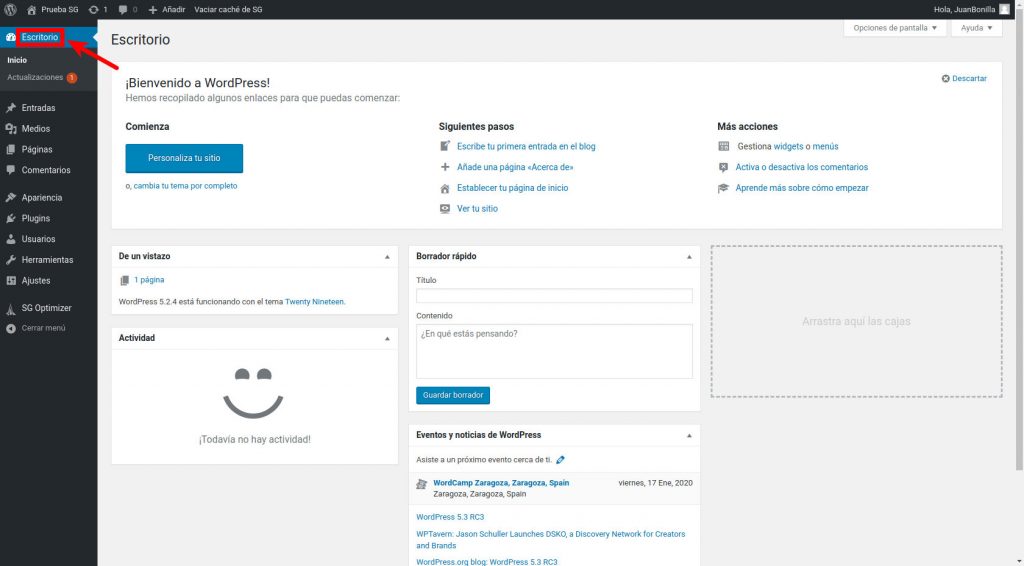
Este ya es el Escritorio de WordPress, desde aquí será desde donde configurarśa todo el diseño de tu tienda Online.

Si quieres acceder a este mismo sitio sin tener que hacerlo desde el panel de control de Siteground, tan solo pon lo siguiente en la barra de búsqueda de tu navegador: https://elnombredetutiendaonline.com/wp-admin
Como puedes ver, aparece un título con fondo azul que pone «WordPress Starter está disponible». Ese es el asistente de Siteground para WordPress que omitimos antes. Como no vamos a usar esl asistente, para que no ocupe espacio, vamos a borrarlo.
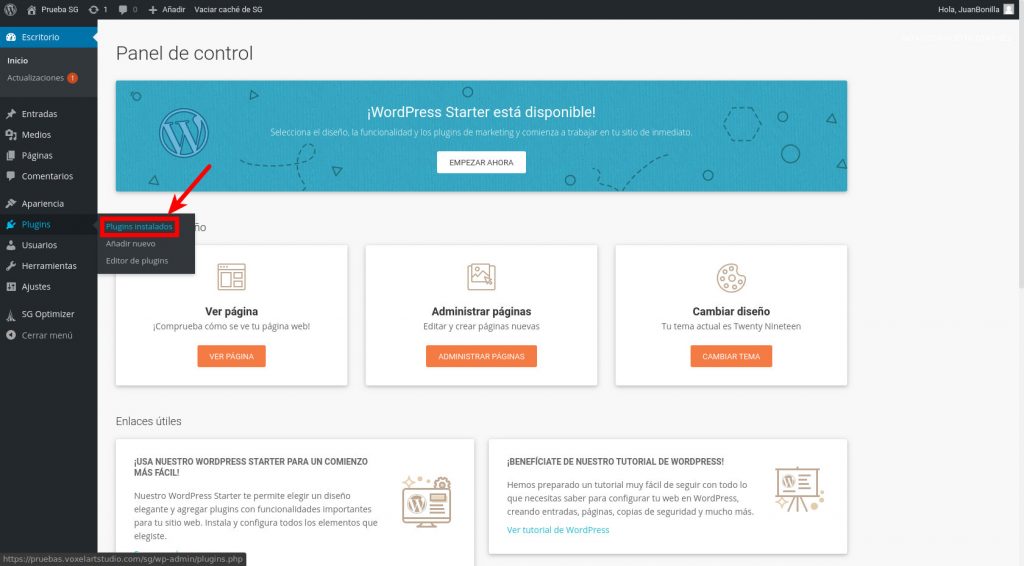
Para ello, ve a la barra lateral Izquierda, y pincha donde pone «Plugins» -> «Plugins Instalados»:

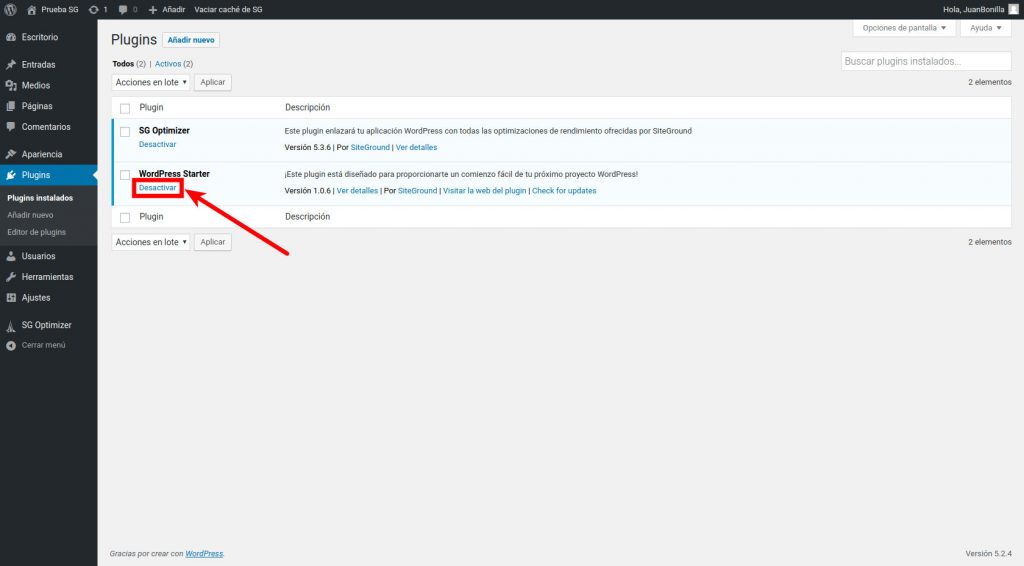
Busca el Plugin que se llama «WordPress Starter» y pincha en la opción que pone «Desactivar»

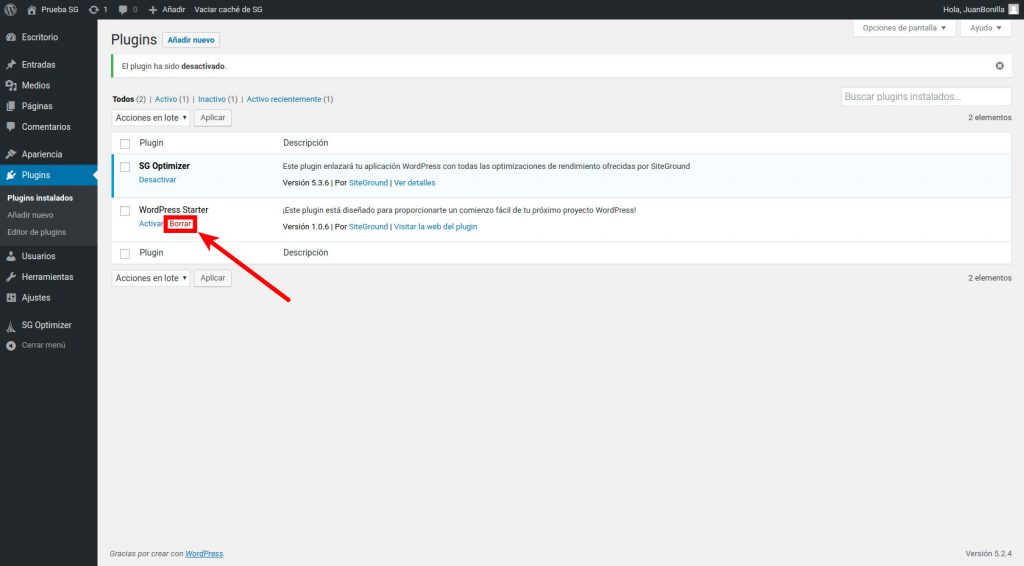
Luego Pincha en opción de «Borrar» para eliminar el plugin:

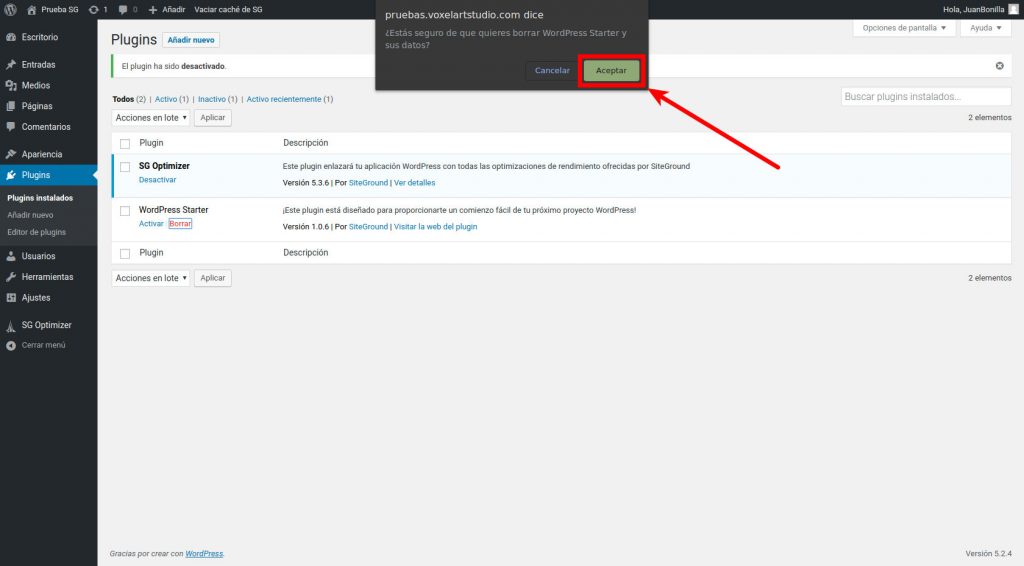
Confirma que deseas Borrar el Plugin «WordPress Starter» pulsando en el botón de «Aceptar»:

Ahora que ya borraste el plugin asistente de configuración, tu escritorio de WordPress está igual que el del tutorial y puedes continuar creando tu tienda online tal cual explico en el vídeo.
Si deseas ir a la página principal del Escritorio de WordPress, tan solo pincha en el apartado que pone «Escritorio» de la barra lateral izquierda de WordPress 🙂

PREGUNTAS FRECUENTES
Si no encuentras donde explico tal o cual apartado del vídeo ó si necesitas saber en qué minuto exacto del vídeo explico alguno de los apartados
Tan solo tienes que descargar la Lista de Comprobación en PDF si no le tienes ya ( https://voxelartstudio.com/go/lista-comprobacion-destinystore ), donde aparecen desglosadas todas las partes que se explican en el video con sus respectivos enlaces al punto exacto en youtube donde se explica.
La explicación sobre cómo activar los cobros con tarjeta la tienes en un video aparte, que puedes encontrar en el siguiente enlace: ACTIVAR COBROS CON TARJETA
¿ DUDAS ADICIONALES ?
Si tienes algún problema o duda que no salga en el apartado de preguntas frecuentes.
Si lo deseas, puedes hacer tu propia consulta dejándonos un comentario en nuestro canal de Youtube o desde el foro de ayuda que tenemos habilitado en nuestra web, lo puedes encontrar en el menú principal, en el apartado que pone «Preguntas», o si lo deseas, puedes acceder pulsando en el siguiente botón:
¿ NECESITAS AYUDA PROFESIONAL ?
Si te surge algún problema con tu tienda online y necesitas ayuda urgente y profesional, para estos casos hemos creado un servicio de consultoría, en el cual podrás contactar directamente con nosotros vía telefónica y explicarnos lo que sucede.
Haremos todo lo que esté en nuestras manos para ayudarte a resolver tu problema y solo pagarás en el caso de que te hayamos dado una solución.
Puedes contratar nuestros servicios de consultoría desde el siguiente botón:
