EDITAR PIE DE PÁGINA WORDPRESS - QUITAR CREADO CON WORDPRESS
En este tutorial aprenderás como editar el pie de página de WordPress correctamente, para que puedas quitar ese molesto aviso de «Creado con WordPress» que aparece en tu página web y poner lo que desees.
Hay varias formas de editar el pie de página: La peor forma, la buena forma y LA MEJOR FORMA:
1- La peor forma de editar el pie de página
Si realizas una simple búsqueda de como editar el pie de página de wordpress en youtube, verás que hay un montón de tutoriales que te indican que lo único que debes hacer es ir al archivo footer.php de tu plantilla, editar el texto que quieres cambiar y guardar el archivo.
Lo que no te dicen esos tutoriales es que en la próxima actualización que reciba tu plantilla o tema: PERDERÁS TODOS LOS CAMBIOS QUE HABÍAS HECHO, siendo esto como un refrán que dicen en mi pueblo «Pan para hoy y hambre para mañana» ya que tarde o temprano tendrás que volver a repetir lo mismo, y debes tener en cuenta que hay muchas plantillas que son actualizadas cada pocos días o cada semana.
Por tanto, este método no te lo recomiendo en absoluto, a menos que te aburras en casa y no tengas más nada que hacer que estar editando lo mismo cada dos por tres 😉
2- La buena forma de editar el pie de página
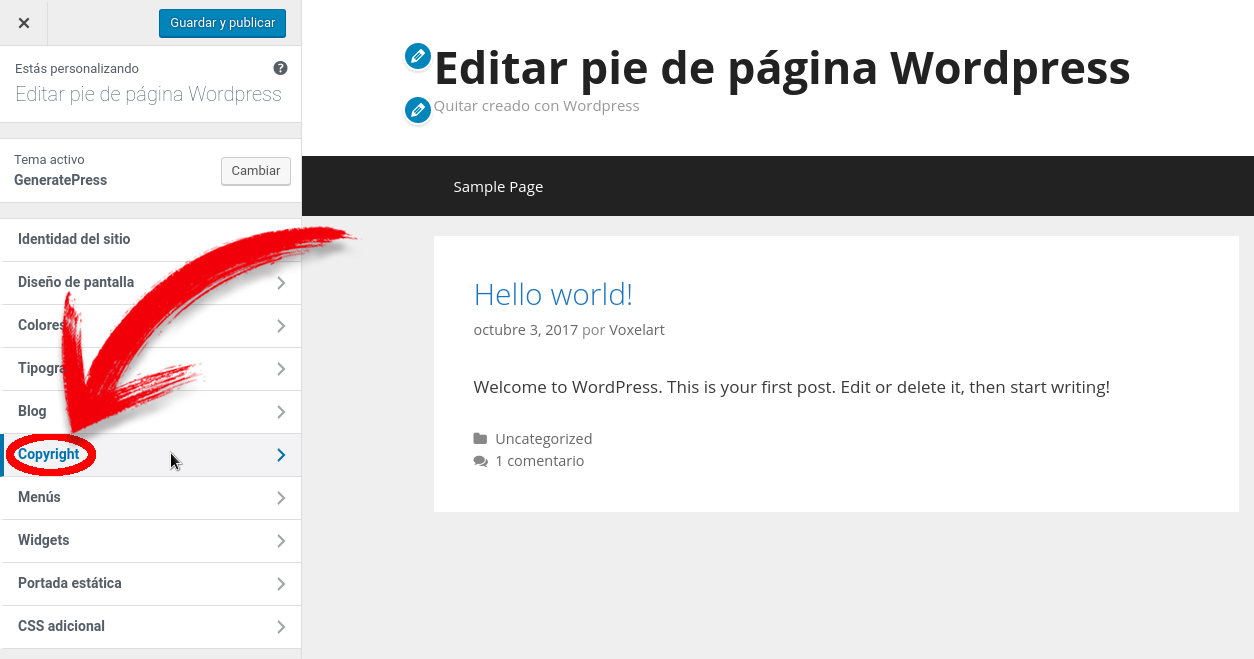
Este segundo método sería la forma ideal de editar el pie de página de WordPress y consiste en acceder al escritorio de WordPress, entrar en Apariencia -> Temas -> Personalizar y buscar entre las opciones que te da el tema, alguna que te permita editar el copyright o el pie de página según podemos ver en esta captura de pantalla de como se haría en la plantilla GeneratePress en su versión de pago:

PEEEEEEEEEROOOOOOOOO …… Y aquí viene el grán inconveniente …..
La mayoría de temas, sobretodo los gratuitos no te traen ninguna opción para quitar su copyright o créditos, tendrías que recurrir al método anterior de editar el footer.php de tu plantilla que te acabamos de contar y que no te recomiendo.
Por tanto, te recomiendo que vayas al siguiente paso para que aprendas a editarlo correctamente.
3- La MEJOR forma de editar el pie de página
Esta tercera y última forma de editar el pie de página es la que te recomiendo y en resumen consiste en:
Crear un tema hijo ( si no lo tenías ya ) y poner en el una copia del archivo footer.php de tu plantilla.
Este footer.php que has puesto en el tema hijo es el que tienes que que modificar y ponerlo a tu gusto, de forma que cuando tu tema o plantilla se actualice, seguirás conservando la personalización que hagas, a que es genial 😉
Manos a la obra:
Para crear un tema hijo solo tienes que crear una nueva carpeta dentro de tu hosting en la carpeta de ruta: wp-content -> themes con un nombre similar al de tu tema padre, puedes poner un nombre por ejemplo: nombredeltemapadre-hijo
En esa nueva carpeta que acabas de hacer tienes que crear 2 archivos: style.css y functions.php , los cuales deben tener el siguiente contenido:
Contenido del archivo style.css
/* ETIQUETAS CSS QUE INDICAN A WORDPRESS QUE ESTE ES EL TEMA HIJO */ /* Theme Name: nombre_para_tu_tema_hijo Template: nombre_carpeta_tema_padre */
Contenido del archivo functions.php
<?php
//CARGA EL STYLE.CSS DEL TEMA PADRE EN EL TEMA HIJO
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
Una vez creados los 2 archivos anteriores solo queda crear un nuevo archivo llamado «footer.php«, en el cual pegaremos el contenido del footer.php del tema padre.
Este nuevo footer.php que acabas de crear en el tema hijo es el que debes personalizar y poner a tu gusto editando su código hasta que tengas el resultado que desees.
Y con esto ya estaría, esta es la forma correcta de editar el pie de página en WordPress, ahora ya no perderás los cambios cuando tu tema padre sea actualizado.
A continuación te dejo unas lineas de código php que puedes incluir en tu footer.php para se incluya automáticamente la fecha de cada año y no tengas que andar entrando al editor de código cada vez a ponerlo en cada una de tus páginas.
Código php para poner el año correcto automáticamente
<?php echo date("Y"); ?>

Excelente video tutorial, me ha sido de gran ayuda en mi proyecto que estoy llevando a cabo. ¡Sigue así!
Saludos.
Hola Peace, muchas gracias por tus palabras, me alegra mucho saber que te ha sido útil el vídeo.
Para más tutoriales como este, pásate de vez en cuando por la web o suscríbete a nuestro canal de youtube: https://youtube.com/channel/UCUJ79qxFAC-CMSrL3p_eksg
Un abrazo y hasta el próximo video 😉
Muchas gracias por la ayuda
Muchas gracias a ti Rony por pasarte por la web.
Un saludo y hasta el próximo tutorial !!! 😉
excelente mi hermano, muchas gracias
Sos un maestro hermano, tenes las palabras exactas para transmitir a lo que nos iniciamos en esto sigue así y muchas gracias, un abrazo campeón…
Hola Sergio, que bien, me alegra mucho que el vídeo te haya sido útil y fácil de entender.
Si te surge cualquier duda, recuerda que me puedes preguntar por aquí o en los comentarios de Youtube en cualquier momento.
Estaré encantado de ayudarte.
Un saludo, hasta pronto 🙂