Como crear un tema hijo en WordPress
Hola chicos, hoy os enseñaremos como crear un tema hijo en WordPress y las ventajas que te dará para futuras actualizaciones que quieras hacer en tu página web.
Cuando instalas WordPress una de las primeras cosas que tienes que hacer es elegir un tema o plantilla para tu página web.
El tema es el que va a definir el aspecto que va a tener tu web y cómo la van a ver tus clientes o visitantes.
Cuando comiences a configurarlo verás que unos te permiten definir el tipo de letra, otros no, unos te dejan cambiar el color de ciertos elementos, otros no, etc. Todo depende del tema que elijas, los que más opciones suelen dar son los temas de pago, que suelen venir repletos de opciones para configurar.
Sin embargo, tarde o temprano vas a necesitar realizar algún cambio que el tema que has instalado no te deja configurar, como por ejemplo, hacer que solo en los móviles el logotipo de tu web salga a la izquierda y el botón de menú a la derecha, insertar código de seguimiento de google analytics en el head de la web, si tienes tienda online, modificar el número de productos que se muestran por cada página, etc
Si el tema no te da opción a hacer ese cambio en concreto que necesitas tendrías que entrar a la carpeta de configuración del tema y editar el código, algo que puede ser muy arriesgado si sobretodo no sabes muy bien lo que estás haciendo, ya que podrías hacer que la web deje de funcionar o que no se muestre correctamente por poner mal un simple signo como puede ser un punto y coma.
Si optas por arriesgarte a editar los archivos de configuración otro problema con el que te vas a encontrar es que cada vez que lo actualicen ( algo que suele suceder muy a menudo ) perderás todos los cambios y personalizaciones que hiciste hasta el momento y tendrás que repetirlos una y otra vez.
Para evitar todos estos inconvenientes tienes que crear lo que se le conoce como Tema Hijo o en inglés Child Theme, que básicamente es un tema secundario que depende del tema principal que instalaste al cual le vas a poder hacer todas las modificaciones que quieras sin tener que cambiar los archivos del tema principal, de esta manera aunque actualicen el tema principal los cambios o personalizaciones que hayas hecho se mantendrán.
Un tema hijo lo puedes hacer de 2 formas, o bien bajándote un plugin que lo cree o crearlo tú manualmente.
Te recomendamos instalar el menor número de plugins posibles , ya que mientras más plugins tengas, más lenta te va a ir la web, por eso te recomendamos crear el tema hijo de forma manual ya que es muy sencillo como podrás ver ahora.
PASOS DE COMO CREAR UN TEMA HIJO EN WORDPRESS
Lo primero que debes hacer es instalar en WordPress el tema que más te guste entrando en el menú Apariencia -> Temas y ahí puedes elegir del listado o del buscador el tema que se ajuste más al estilo que deseas para tu web, nosotros vamos a elegir por ejemplo el tema Sydney, al tema que acabas de instalar le llamaremos Tema principal o Tema Padre.
Para crear el tema hijo, sólo tienes que acceder a los los archivos de WordPress bien sea por FTP o por el gestor de archivos de tu proveedor de alojamiento o hosting, el que usamos nosotros y te recomendamos es TMDHOSTING, les hemos pedido un descuento para nuestra audiencia, y si al contratar algun plan con ellos, pones el código de cupón VOXELART5 , te hacen un 5% de descuento en cualquier plan que elijas, así que aprovecha esta oferta ahora para ahorrar, que nunca viene mal.
Cuando estés en el gestor de archivos tienes que entrar en la carpeta de ruta: public_html/wp-content/themes
Verás que ya hay una carpeta con el nombre “ sydney “ , esa es la carpeta del tema padre, donde recuerda que no debes entrar a cambiar nada.
Ahora tienes que crear una nueva carpeta con un nombre similar a la del tema padre para poder identificarlo mejor en el futuro, por ejemplo “ sydney-hijo ”
Dentro de esta carpeta que acabas de crear debes crear al menos 2 archivos de nombre:
style.css
functions.php
En el archivo style.css es donde podrás definir todo lo que tiene que ver con la apariencia o estilos del tema como puede ser el color de fondo de algún elemento, el tipo de letra, la alineación de los párrafos, etc
El archivo functions.php es el que te permite añadir ciertas funcionalidades al tema como puede ser por ejemplo el código de seguimiento de google analytics, codigo de conversion de google adwords, si tienes que añadir o quitar cierta función al tema, etc.
Por tanto, style.css te permite definir o cambiar la apariencia y functions.php te permite añadirle o quitarle ciertas funcionalidades al tema
Para que WordPress reconozca el tema hijo que vas a crear tienes que añadir el siguiente contenido a los archivos style.css y functions.php:
CONTENIDO DEL ARCHIVO STYLE.CSS
/* ETIQUETAS CSS QUE INDICAN A WORDPRESS QUE ESTE ES EL TEMA HIJO */ /* Theme Name: nombre_para_tu_tema_hijo Template: nombre_carpeta_tema_padre */
A continuación de donde pone “ Theme Name: “ tienes que poner el nombre que le quieres dar al tema hijo, puede ser cualquier nombre, aunque te recomendamos que pongas algun nombre que te ayude a identificarlo en el futuro, como por ejemplo: “ Sydney Hijo “
IMPORTANTE !!! , Después de donde pone “ Template: “ tienes que poner el nombre de la carpeta del tema padre tal cual aparece en el gestor de archivos o FTP , en nuestro caso el nombre que debemos poner es “ sydney ”
Si creas el tema hijo de Sydney como nuestro ejemplo, el contenido de style.css tendría que quedar de la siguiente manera:
/* ETIQUETAS CSS QUE INDICAN A WORDPRESS QUE ESTE ES EL TEMA HIJO */ /* Theme Name: Sydney Hijo Template: sydney */
Con esas 2 líneas de código dentro de style.css lo que estás haciendo es decirle a WordPress que estás creando ( en nuestro caso ) un tema hijo de nombre “ Sydney Hijo “ y que el tema padre o tema principal está dentro de la carpeta llamada “ sydney ”
A continuación te indicamos lo que debes incluir dentro del archivo functions.php
CONTENIDO DEL ARCHIVO FUNCTIONS.PHP
<?php
//CARGA EL STYLE.CSS DEL TEMA PADRE EN EL TEMA HIJO
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
En el caso de este archivo functions.php puedes pegar las anteriores líneas de código tal cual.
Este código lo que hace es decirle a WordPress que acabas de crear un archivo llamado style.css y quieres usarlo para definir los estilos o apariencia de la página web.
Si quieres añadir algún tipo de funcionalidad a tu web tendrás que incluir el código correspondiente en este archivo functions.php
EJEMPLO PRÁCTICO DE COMO CREAR UN TEMA HIJO EN WORDPRESS
Ahora te enseñamos un ejemplo práctico de como editar el tema hijo para cambiar la apariencia o funcionalidades de tu plantilla:
Si el contenido de style.css es el siguiente.
/* ETIQUETAS CSS QUE INDICAN A WORDPRESS QUE ESTE ES EL TEMA HIJO */
/*
Theme Name: Sydney Hijo
Template: sydney
*/
/* CENTRA EL TEXTO DEL FOOTER */
.site-footer { text-align: center; }
Lo que hace este código es decirle a WordPress que centre el contenido del footer o pie de pagina, ya que en el tema Sydney viene por defecto con alineación a la izquierda y la platilla no trae opción para cambiarlo.
Como ves, el tener esta posibilidad de cambiar la apariencia de la web sin tener que editar el código de la plantilla original o plantilla padre es muy útil y fácil.
Además verás que muchas veces la plantillas que has instalado, sobre todo las gratuitas no te dejan hacer ciertos cambios en la apariencia. Usando un tema hijo y editandolo como te acabamos de enseñar resuelves el problema de una forma realmente inteligente.
Siguiendo con los ejemplos , ahora te vamos a enseñar a editar ciertas funcionalidades del tema usando el archivo functions.php
Si tienes una tienda online usando el plugin woocommerce y colocas el siguiente código dentro de functions.php de la siguiente manera:
<?php
//CARGA EL STYLE.CSS DEL TEMA PADRE EN EL TEMA HIJO
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
// Muestra 20 productos de woocommerce por página
add_filter( 'loop_shop_per_page', create_function( '$cols', 'return 20;' ), 20 );
?>
Le dices que cuando estés viendo los productos de la tienda te muestra 20 productos por cada página y no 10 productos como viene por defecto.
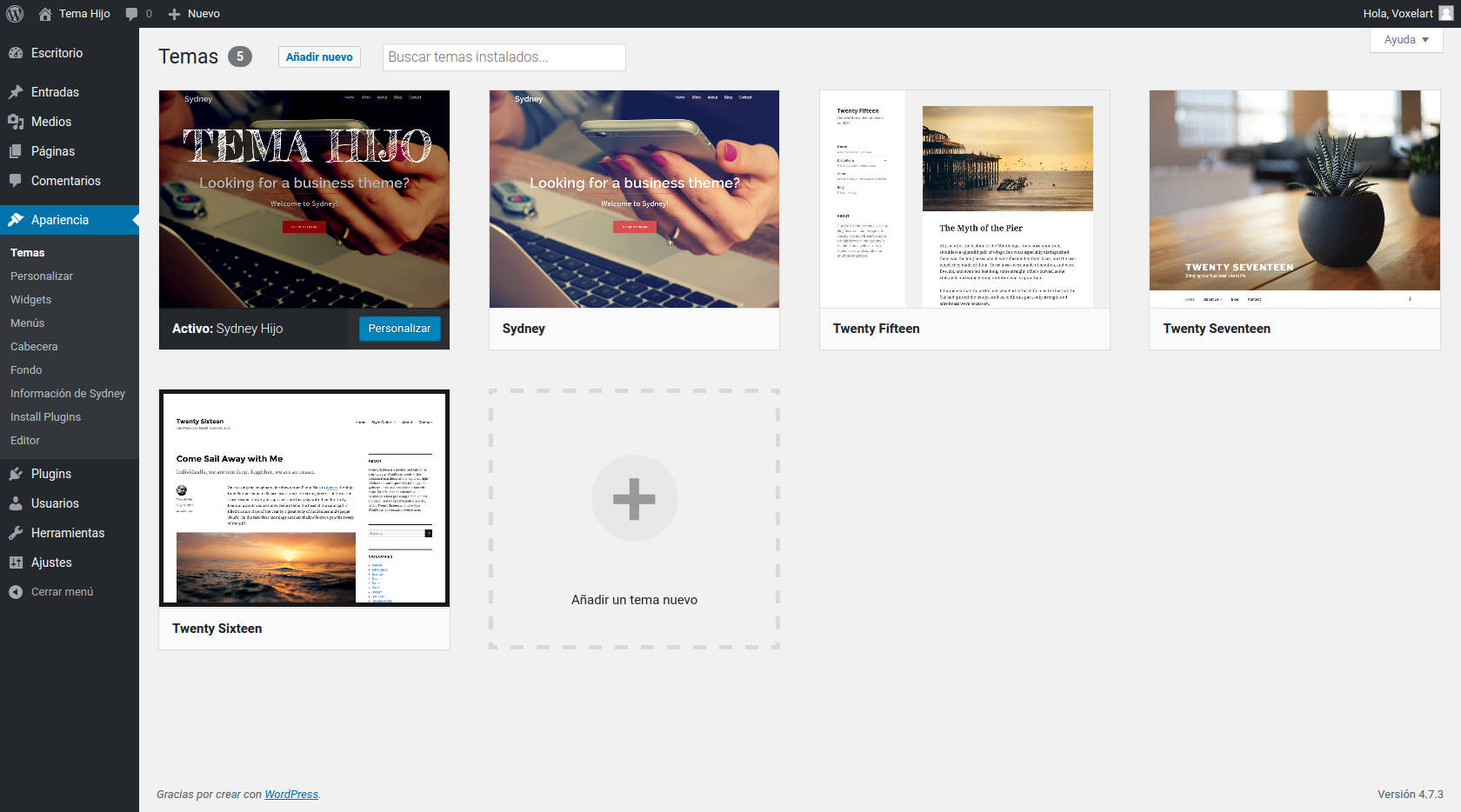
Habiendo definido el contenido que deben tener los archivos style.css y functions.php es hora de decirle a WordPress que use el tema hijo que acabas de crear, esto se hace entrando en el escritorio de WordPress -> en los menús de la Izquierda, seleccionas Apariencia -> Temas
Verás que ahora en el listado te aparece el tema hijo que acabas de crear, solo tienes que darle al botón de Activar para empezar a usarlo.
Felicidades, ya sabes como crear un tema hijo 😉
RIZANDO EL RIZO
Si quieres rizar el rizo y ser un auténtico Pro creando temas hijo, te habrás dado cuenta que al seleccionar el tema hijo dentro de WordPress el tema sale sin ninguna imagen de fondo, solo salen unos cuadraditos que indican que ahí va una imagen, pues para poner una imagen de fondo que identifique el tema hijo que acabas de crear y dejarlo con apariencia profesional, lo que debes hacer es lo siguiente:
Estando en el escritorio de WordPress -> Menú Apariencia -> Temas , te colocas encima del tema padre y haces click en detalles del tema.
Luego te colocas encima de la imagen del tema y haces click con el botón derecho del ratón sobre la imagen, eliges la opción de “Guardar imagen como”, la guardas con el nombre “screenshot.png” si no es que lo tiene ya.
Ahora puedes editar la imagen del tema con cualquier programa de edición de imagen y poner algún tipo de nota que indique que esa imagen corresponde al tema hijo.
La imagen final la debes guardar con nombre “ screenshot.png “ y simplemente meterla dentro de la carpeta del tema hijo, que recuerda que esta en la ruta del servidor -> public_html/wp-content/themes
Por ejemplo, nosotros hemos usado el editor de imágenes online Pixlr cuya web es https://pixlr.com/ para editar la imagen de fondo del tema hijo de Sydney y este es el resultado:

Si te gusta el tema Sydney y quieres la imagen del tema hijo que hemos creado nosotros, la puedes descargar de aquí
Para guardarla solo tienes que hacer clic con el botón derecho del ratón sobre ella y seleccionar la opción de «guardar imagen como»
O mejor aún, si quieres la carpeta con el tema hijo de Sydney ya configurado y listo para funcionar, puedes descargarla en el siguiente botón:
Para hacerlo funcionar sólo tendrás que instalarlo como cualquier otro tema normal de WordPress entrando en el menú Apariencia -> Temas -> añadir nuevo -> Subir tema , lo instalas y lo activas.
La empresa de alojamiento que estamos usando en este tutorial es TMDHOSTING, Si necesitas alojamiento SUPER RÁPIDO, con CERTIFICADO SSL GRATUITO y tecnología SSD, visita: https://voxelartstudio.com/tmdhosting y usa el código de cupón VOXELART5 para que te apliquen un 5% de descuento en el plan que elijas
Esperamos que te haya sido útil esta guía para la creación de temas hijos en WordPress, si hay algo que no has entendido o si tienes alguna duda deja un comentario y haremos todo lo posible para ayudarte.
Un saludo y nos vemos en el siguiente tutorial 😉

Está muy bien explicado muchas gracias, me valdrá mucho para todas las páginas que pienso hacer :D. Muy útil
Pingback: Cómo poner un Chat en Wordpress - Voxelart Studio
Pingback: Cómo crear un tema hijo en Wordpress - Si ya habías modificado tu plantilla - Voxelart Studio
Hola buenas tardes, magnífico tutorial, sencillo de entender, rápido, y aunque tengo estropeados mis altavoces, seguí todo super bien desde la versión texto de la página suya, muchas gracias por su aporte tan bueno. Seguid así, equipo Voxelart.
Hola, yo ya tenia contratado mi hosting con otra compañia, y no tengo ese Cpanel, o al menos no se si puedo acceder a Cpanel con mi hosting (1and1).
En el panel de control de 1and1 no me deja añadir archivos nuevos, no se como hacerlo…
Hola Ju, nunca usé tu proveedor de alojamiento (1&1), asi que no se decirte como acceder a su cPanel, ya que cada proveedor tiene una forma diferente de acceder.
Pero me imagino que si que tendrás cPanel y que cuando contrataste el hosting te enviarían un email con los fatos de acceso, ahí debería estar la info de como acceder.
Si no encuentras el email, prueba a contactar con ellos y que te faciliten los datos de acceso al cPanel.
Un saludo! 😉
realizalo a traves de ftp
Hola muy buen tutorial… de aqui me guió para desarrollar mi pagina….
solo tengo una duda con respecto a Editar el Functions.php dentro del tema hijo que no me deja editarlo como hice en el Style.css.. a que se debe.?
Hola Daylin, no se a que te refieres con que no te deja editarlo igual que el style.css. ¿Te da algún error ?.
¿Si es así que error te da? ¿Que es lo que no te deja hacer ?
Un saludo 🙂